GOT MOLD? Affiliate Program
Do well by doing good.
Here’s what you need to know about the GOT MOLD? Test Kit and affiliate program.
How the Affiliate Program Works
2
Spread the Word
Then you can start sharing by email, social media, or word of mouth!
3
Get Paid
Your customers get a 10% discount on retail prices.
You get a 10% commission for each purchase.
Simple Pricing
1-Room Kit
$199
2-Room Kit
$249
3-Room Kit
$299
1-Room Refill
$149
2-Room Refill
$199
3-Room Refill
$249
10% Discount
for your customer
+
10% Commission
for you with each purchase
Retail pricing shown above. Commisions are calculated on net sales after applied discount, not including tax or shipping.
AVERAGE CONVERSION RATE
2.12%
AVERAGE ORDER VALUE (AOV)
$359.15
What’s Included? Everything!
All Lab Fees
Accredited Analysis
Free Shipping – Both Ways!
Reusable BioVac™ Air Sampler
Batteries
Air-O-Cell® Air Sampling Cassettes
Easy Instructions
Detailed Lab Report
Color-Coded Interpretation
Legendary Support
Our Guarantee
No surprise fees or hidden charges. No paperwork.
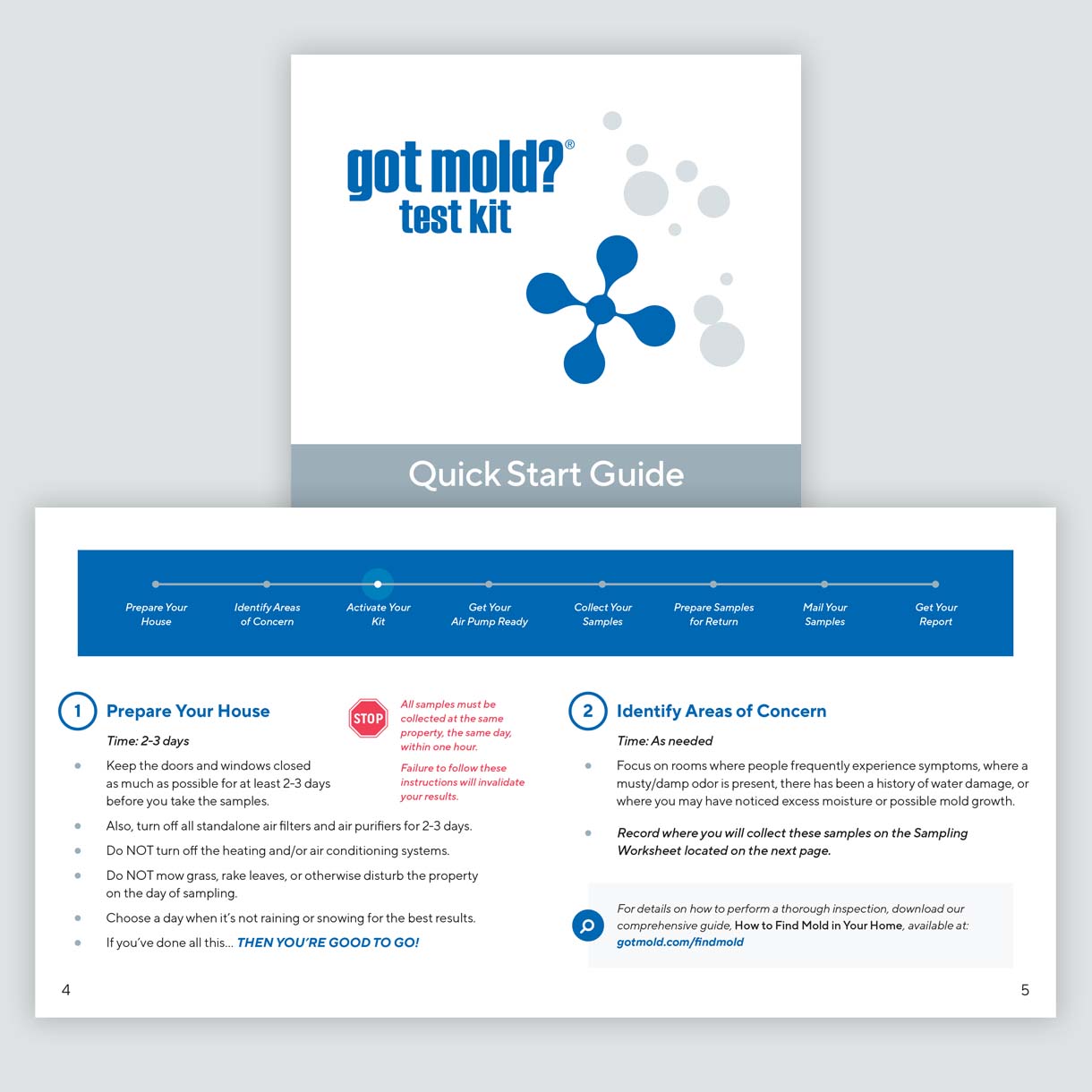
Easy Instructions
Our Quick Start Guide provides step-by-step instructions for preparing your test area(s) and using the GOT MOLD? Test Kit .
Start-to-finish illustrations
Time estimates
Manages the complete process
View Online Guide View PDF Guide
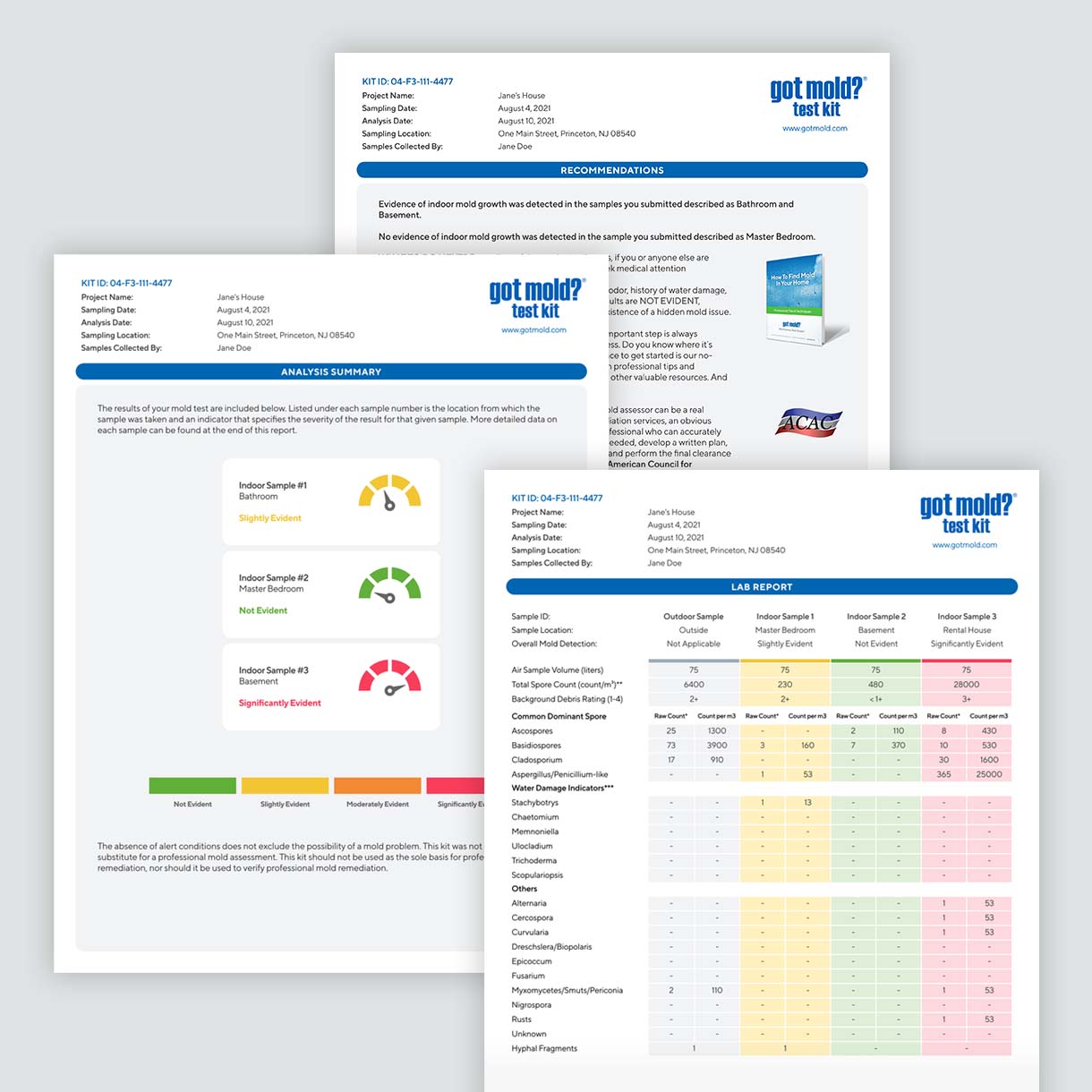
Clear and Concise Results
The GOT MOLD? Test Kit report provides a detailed breakdown of the types and quantities of molds found in each sample, as well as a simple color-coded interpretation of those results:
GREEN YELLOW ORANGE RED
The lab analysis is performed according to the highest industry standards (AIHA EMLAP) for results you can rely on.
View Sample Report
Save Your Pump. Retest for Less!
In a world of waste and overconsumption, consider reusing our BioVac™ air sampling pump. All you need are cassette refills
Test or retest other rooms
Share with friends and family
Donate to someone in need
Purchase Refills
Also, our test kits come with new batteries. Please use them elsewhere once you’ve collected your samples.
Additional Resources
Rules of the Program
Click here for a full list of GOT MOLD? affiliate guidelines
Affiliates MAY:
Affiliates MUST:
Comply with all applicable laws, regulations, and guidelines
Include the word “REVIEW” in the title of any affiliate-created webpage, social media page or account
Make clear that the affiliate is being compensated for a review
Affiliates MAY NOT:
Include content that is fear mongering, deceptive, misleading, untruthful, unsubstantiated, etc.
Gather customer email addresses
Create customer incentives for purchasing GOT MOLD? (i.e., no bonusing)
Use images or videos that they do not own in-house or are free/legal for public use
Include imagery implying celebrity endorsement
Create webpages, social media pages or accounts implying creation or ownership of GOT MOLD?
Publish or distribute press releases about GOT MOLD?
Create apps or products for sale or giveaway using GOT MOLD? brand
Allow brand bidding
Use the word “spam” or “scam”
Utilize SMS
(function ($) {
var PremiumWorldClockHandler = function ($scope, $) {
var _ = luxon,
id = $scope.data('id'),
settings = $scope.find('.premium-world-clock__clock-wrapper').data('settings'),
isParentHotspot = $scope.closest('#tooltip_content').length > 0,
analogclocks = ['skin-1', 'skin-5', 'skin-6', 'skin-7'],
inc = isParentHotspot ? 300 : 1000;
if (!settings)
return;
window['clockInterval-' + id];
if (window['clockInterval-' + id]) {
clearInterval(window['clockInterval-' + id]);
}
if (analogclocks.includes(settings.skin) && settings.showClockNum) {
window['clockNumbers-' + id] = false;
drawClockNumbers($scope);
}
window['clockInterval-' + id] = setInterval(clockInit, inc, settings, $scope, id);
function clockInit(settings, $scope, id) {
var isInHotspots = $('.elementor-element-' + id).closest('.premium-tooltipster-base').length > 0;
if (isInHotspots) {
$scope = $('.elementor-element-' + id);
settings = $scope.find('.premium-world-clock__clock-wrapper').data('settings');
if (!window['clockNumbers-' + id] && analogclocks.includes(settings.skin) && settings.showClockNum) {
drawClockNumbers($scope);
window['clockNumbers-' + id] = true;
}
}
var time = getTimeComponents(settings);
if (!time) {
var htmlNotice = '
This Is An Invalid Timezone Name. Please Enter a Valid Timezone Name
';
$scope.find('.premium-world-clock__clock-wrapper').html(htmlNotice);
}
if (['skin-1', 'skin-5', 'skin-6', 'skin-7'].includes(settings.skin)) {
$scope.find('.premium-world-clock__hours').css('transform', 'rotate(' + ((time.hours * 30) + (time.minutes * 6 / 12)) + 'deg)').text('');
$scope.find('.premium-world-clock__minutes').css('transform', 'rotate(' + time.minutes * 6 + 'deg)').text('');
$scope.find('.premium-world-clock__seconds').css('transform', 'rotate(' + time.seconds * 6 + 'deg)').text('');
if (settings.showMeridiem) {
$scope.find('.premium-world-clock__meridiem').text(time.meridiem);
}
} else {
$scope.find('.premium-world-clock__hours').text(time.hours);
$scope.find('.premium-world-clock__minutes').text(time.minutes);
if (settings.showSeconds) {
$scope.find('.premium-world-clock__seconds').text(time.seconds);
}
if (settings.showMeridiem) {
var type = settings.meridiemType;
if ('text' === type) {
$scope.find('.premium-world-clock__meridiem').text(time.meridiem);
} else {
var meridiemIcons = {
'AM': '
',
'PM': '
'
},
currentIcon = (6 <= time.hoursNotPadded && time.hoursNotPadded <= 17) ? meridiemIcons['AM'] : meridiemIcons['PM'];
$scope.find('.premium-world-clock__meridiem').html(currentIcon);
}
}
if (settings.equalWidth) {
equalWidth();
}
}
if (settings.date) {
if ('skin-3' === settings.skin) {
var daysNum = settings.daysNum,
currentDay = time.date.d.toLowerCase(),
$daysWrapper = $scope.find('.premium-world-clock__days-wrapper'),
daysMap = {
0: 'mon',
1: 'tue',
2: 'wed',
3: 'thu',
4: 'fri',
5: 'sat',
6: 'sun',
},
currentDayOrder = parseInt(time.date.order) - 1;
$daysWrapper.html('
' + currentDay + ' ');
for (var i = 1; i <= parseInt(daysNum); i++) {
var dayBefore = currentDayOrder - i,
dayAfter = currentDayOrder + i;
if (dayBefore < 0) {
dayBefore += 7;
}
if (dayAfter > 6) {
dayAfter -= 7;
}
$daysWrapper.prepend('
' + daysMap[dayBefore] + ' ');
$daysWrapper.append('
' + daysMap[dayAfter] + ' ');
}
$scope.find('.premium-world-clock__month').text(time.date.m);
$scope.find('.premium-world-clock__day').text(time.date.dn);
} else if ('skin-4' === settings.skin) {
$scope.find('.premium-world-clock__date-wrapper').html('');
settings.dateFormat.forEach(function (format) {
if (time.date[format] !== undefined && time.date[format] !== null) {
var html = '
' + time.date[format] + ' ';
$scope.find('.premium-world-clock__date-wrapper').append(html);
}
});
} else {
$scope.find('.premium-world-clock__date').text(time.date);
}
}
if (settings.gmtOffset) {
var offset = 'Z' === settings.offsetFormat ? time.offset + 'HRS' : time.offset;
$scope.find('.premium-world-clock__gmt-offset').text(offset);
}
$scope.find('.premium-addons__v-hidden').removeClass('premium-addons__v-hidden');
}
function getTimeComponents(settings) {
var skin = settings.skin,
showDate = settings.date,
showGmtOffset = settings.gmtOffset,
time = {
hours: '',
minutes: '',
seconds: '',
meridiem: '',
date: '',
},
dateTime = _.DateTime.local().setLocale(settings.language || 'en').setZone(settings.timezone);
if (!dateTime.isValid) {
return false;
}
time.hours = dateTime.toFormat(settings.format);
time.minutes = dateTime.toFormat('mm');
time.seconds = dateTime.toFormat('ss');
if (showDate) {
if ('skin-3' === skin || 'skin-4' === skin) {
time.date = {
d: dateTime.toFormat('ccc'),
dn: dateTime.toFormat('dd'),
m: dateTime.toFormat('LLL'),
order: dateTime.toFormat('c')
};
} else {
time.date = dateTime.toFormat(settings.dateFormat);
}
}
if (showGmtOffset) {
time.offset = dateTime.toFormat(settings.offsetFormat);
}
if (settings.showMeridiem) {
time.meridiem = dateTime.toFormat('a');
time.hoursNotPadded = parseInt(dateTime.toFormat('H'));
}
return time;
}
function equalWidth(skin) {
var width = 0,
selector = 'skin-3' === skin ? '.premium-world-clock__hand:not(.premium-world-clock__seconds)' : '.premium-world-clock__hand';
$scope.find(selector).each(function (index, slot) {
if (width < $(slot).outerWidth()) {
width = $(slot).outerWidth();
}
});
$scope.find(selector).css('min-width', width);
}
function drawClockNumbers($scope) {
var $clockNumbers = $scope.find('.premium-world-clock__clock-number');
for (var i = 0; i < 12; i++) {
var point = getCirclePoint(50, i * 30, 50, 50);
$($clockNumbers[i]).css('left', point.x + '%');
$($clockNumbers[i]).css('top', point.y + '%');
}
}
function getCirclePoint(r, degrees, cx, cy) {
var angleInRadians = degrees * (Math.PI / 180);
var xp = cx + r * Math.cos(angleInRadians);
var yp = cy + r * Math.sin(angleInRadians);
return {
x: xp,
y: yp
};
}
};
$(window).on('elementor/frontend/init', function () {
elementorFrontend.hooks.addAction('frontend/element_ready/premium-world-clock.default', PremiumWorldClockHandler);
});
})(jQuery);